Que vous vouliez réfléchir à une problématique orientée client ou pratiquer le design thinking, les Canevas vont booster vos ateliers. Certaines méthodologies sont, par essence, adaptées à l'utilisation de canevas (Customer Empathy Map, Business Model Canvas, SWOT...). D'autres se prêtent parfaitement bien à une adaptation (les chapeaux de De Bono, Customer Journey...). Un canevas, par la disposition spatiale de chaque zone, peut générer du sens en créant des liens logiques entre différentes idées.
Pour cette fin d'année, Stormz est fier de vous présenter la nouvelle version du canevas. Plus souple, plus agréable et surtout plus facile à mettre en place pour chacun d'entre vous. Dans cet article, nous allons voir point par point comment (re)créer un canevas sur Stormz en prenant pour exemple le canevas de la méthodologie Value Proposition Design.
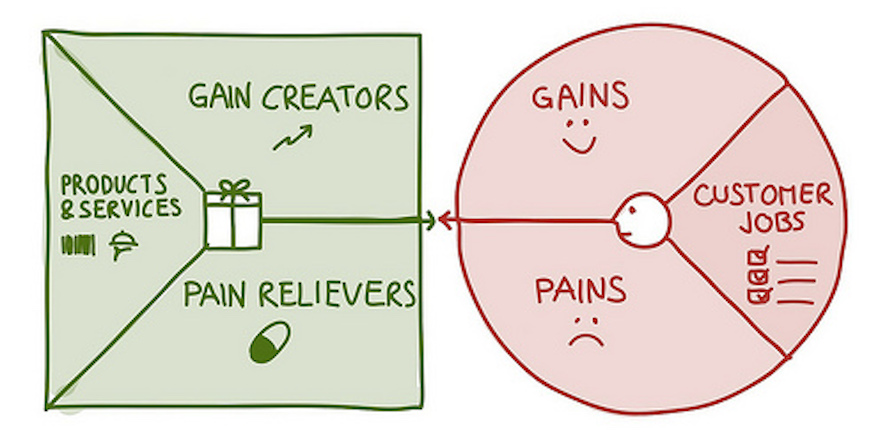
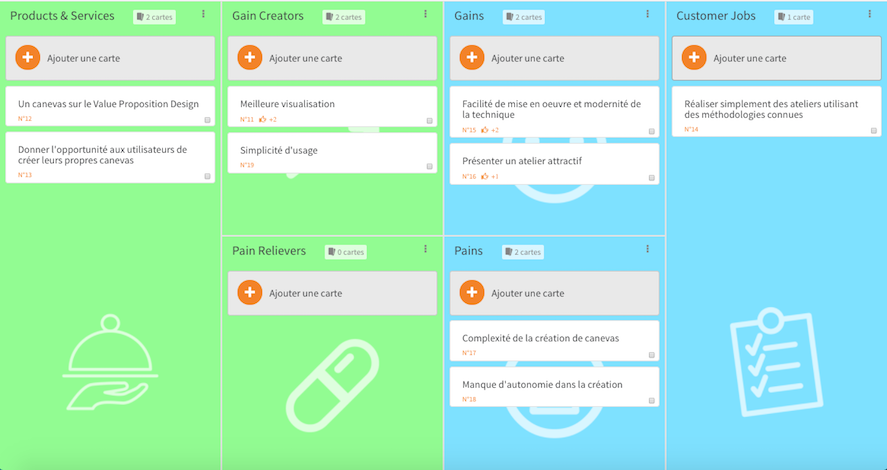
 Il est composé de 6 zones réparties en deux ensembles, le vert représente le produit tandis que le rouge représente le client.
Ces deux ensembles sont construits de façon symétrique, les « gain creators » (=créateurs de valeurs) faisant face aux « gains » tandis que les « customer jobs » (=les tâches que le client veut accomplir) répondent aux « products & services ».
Il est composé de 6 zones réparties en deux ensembles, le vert représente le produit tandis que le rouge représente le client.
Ces deux ensembles sont construits de façon symétrique, les « gain creators » (=créateurs de valeurs) faisant face aux « gains » tandis que les « customer jobs » (=les tâches que le client veut accomplir) répondent aux « products & services ».
Le canevas permet ainsi de montrer de façon visuelle que chaque groupe est lié à un ensemble et à son opposé.
Comment créer un canevas Stormz ?
Les canevas sont directement rattachés à un atelier et sont composés de colonnes, de cases, ou de zones dédiées. Chaque zone reprend le contenu et la personnalisation du groupe correspondant. Nous avons mis à votre disposition 13 canevas type que vous pouvez configurer à partir de l'onglet canevas du menu de paramétrage de l'atelier.
Il faut donc commencer par bien définir ce que vous souhaitez faire comme canevas. N’hésitez pas à prendre du papier et des feutres pour prototyper votre canevas ou à reprendre une méthodologie connue. Pour cet article, nous allons recréer en cinq étapes le Value Proposition Canvas au sein d’un atelier Stormz.
- Mettre en place votre atelier et vos groupes
- Générer un canevas suivant un modèle-type
- Personnaliser et illustrer vos groupes
- Intégrer votre canevas dans un déroulé d'atelier
- Faciliter votre atelier avec un canevas
1 – Mettre en place votre atelier et vos groupes
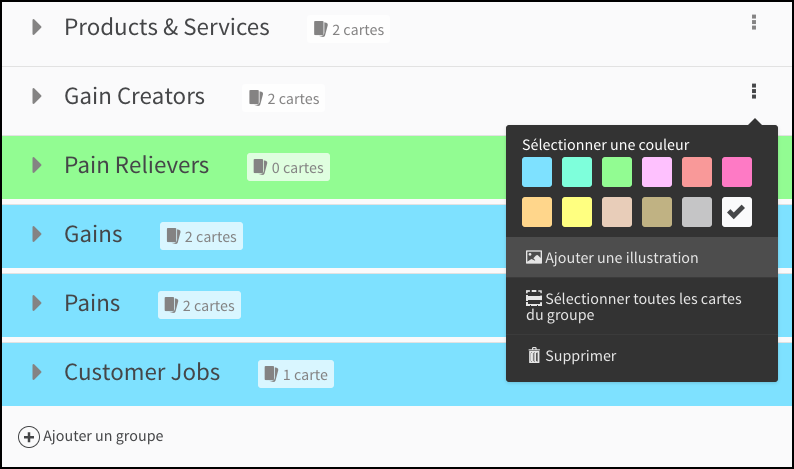
Après avoir créé un atelier, ajoutez les groupes correspondants à chaque zone de votre canevas depuis la vue carte.
Vous pouvez y ajouter des couleurs et des illustrations dès maintenant, ou le faire après avoir généré le canevas.

2 – Générer un canevas suivant un modèle-type
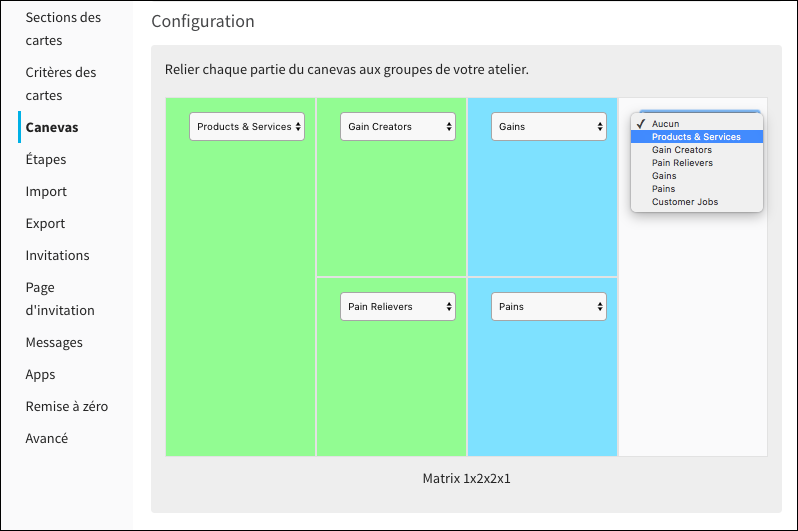
Dans la rubrique "Canevas" des paramètres de votre atelier, vous pouvez choisir un modèle type parmi les treize canevas mis à disposition.
Nous allons prendre la Matrix 1x2x2x1 qui se rapproche bien de la disposition du Value Proposition Design.
Une fois le canevas généré, les groupes vont automatiquement être reliés aux différentes parties du canevas.
Si la répartition ne correspond pas à vos attentes, vous pouvez simplement la modifier depuis les paramètres

3 – Personnaliser et illustrer vos groupes
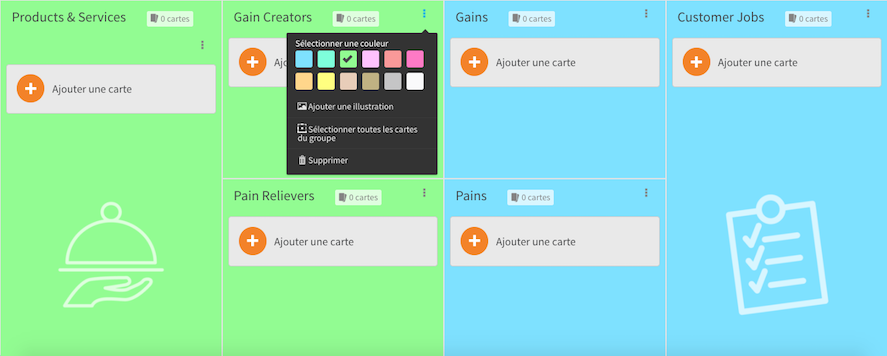
Le canevas reprend la personnalisation des différents groupes qui le composent.
Ainsi, l'image d'illustration d’un groupe, comme son titre et sa couleur, sera visible sur le canevas.
Vous pouvez illustrer et colorer chaque groupe directement depuis la vue Canevas ou la vue Cartes.
Pour notre exemple, nous avons choisi de mettre des icônes blanches transparentes au format .png .
Vous pourrez notamment trouver de nombreuses icônes pour vos canevas sur le site Noun Project.

4 - Intégrer votre canevas dans un déroulé d'atelier
Voilà ! Votre canevas est prêt à l’emploi. Assurez-vous bien que vos participants aient la permission de voir le canevas dans les réglages de chaque étape.
Voici un exemple de déroulé d'atelier s'appuyant sur un canevas, vous pouvez suivre ces quelques étapes :
- 1 - Proposer à chaque participant de poster des contributions en ne voyant que ses propres cartes
- 2 – Faire voter vos participants sur les meilleures contributions de chaque partie
- 3 – Montrer les résultats en triant les cartes selon leur score. Ainsi, les contributions les plus pertinentes seront mises en avant sur le canevas.

5 - Cacher et dévoiler les différentes zones pendant la facilitation
En utilisant les options d’affichage et de synchronisation de vue, vous pouvez choisir en direct quels groupes, et donc quelles zones du canevas, sont visibles pour les participants.
Par exemple, vous pouvez décider de ne montrer que les groupes bleus correspondants au client dans une première étape puis montrer le reste du canevas dans une seconde étape. Vous pouvez également vous appuyer sur les étapes pour définir les parties que vous souhaitez montrer selon l'avancement de l'atelier.
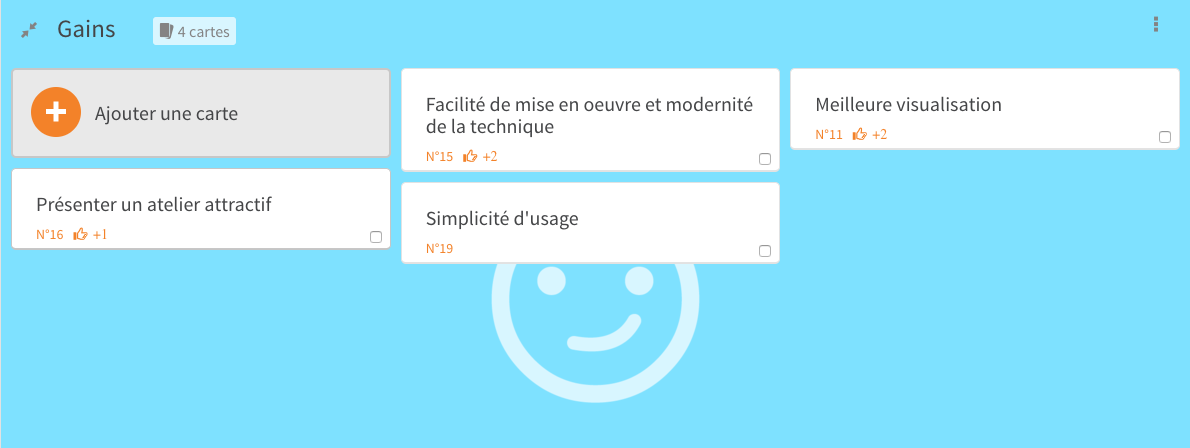
Et enfin, la dernière petite surprise -et non des moindres!-, vous pouvez désormais agrandir chaque zone de votre canevas en cliquant sur la double-flèche en haut à gauche de chaque zones. Ainsi, elles prendront toute la largeur, vous offrant un vrai confort d'utilisation, même sur petit écran.
 Voilà ! Vous savez tout ce qu'il faut pour utiliser des canevas dans votre facilitation d'atelier !
N'hésitez pas à nous envoyer vos meilleurs canevas ou à nous demander des conseils ;)
Voilà ! Vous savez tout ce qu'il faut pour utiliser des canevas dans votre facilitation d'atelier !
N'hésitez pas à nous envoyer vos meilleurs canevas ou à nous demander des conseils ;)
Passez de bonnes fêtes de Noël !
